Jake Wright's Website Exercise
We were tasked to create our own website for this elective module.However, we first had to start by using a template to follow first in order to get the basics down.A video tutorial on following Jake Wright's template was given for us to watch and follow on how he executes it.
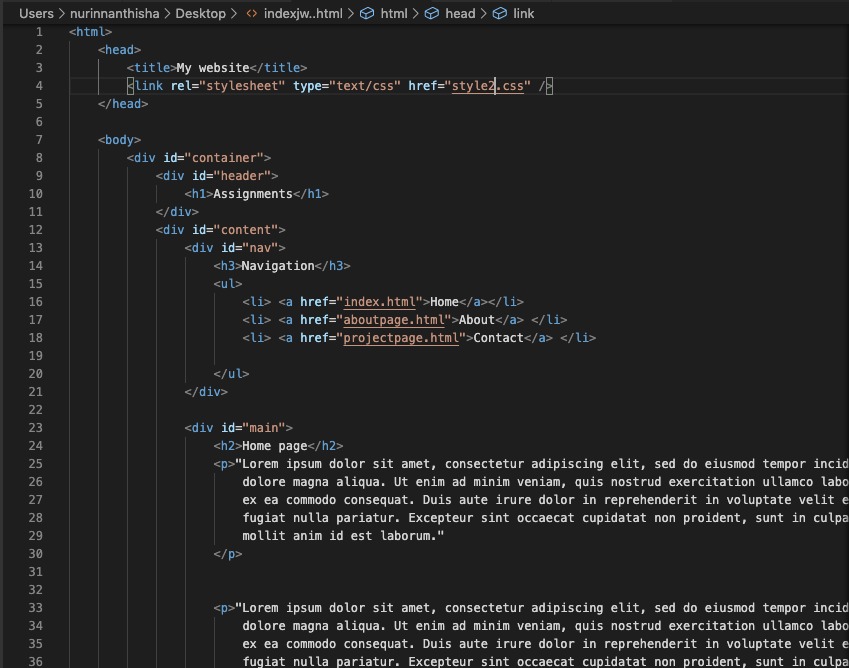
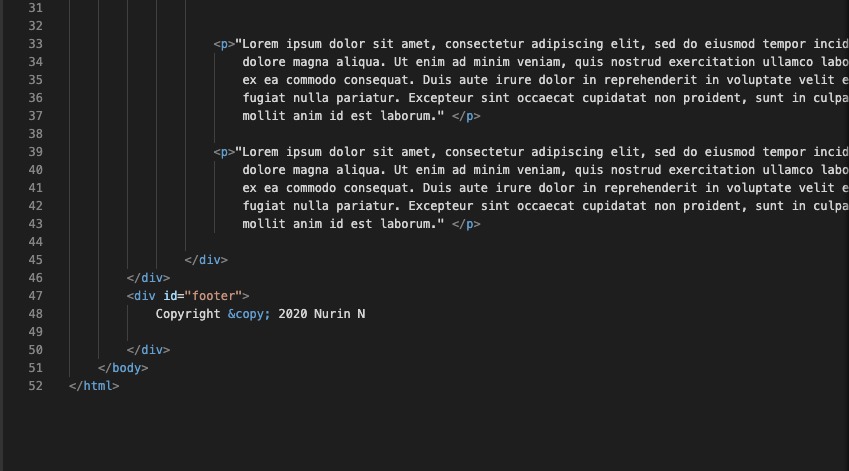
In the video, he starts on explaining the different pages and elements he would like on his website. He then goes on to divide it into the body, the different divs, headlines etc.
He also adds on the things placed within the different divs such as the nav and main, the content, the sizing for the different headers and the copyright symbol.


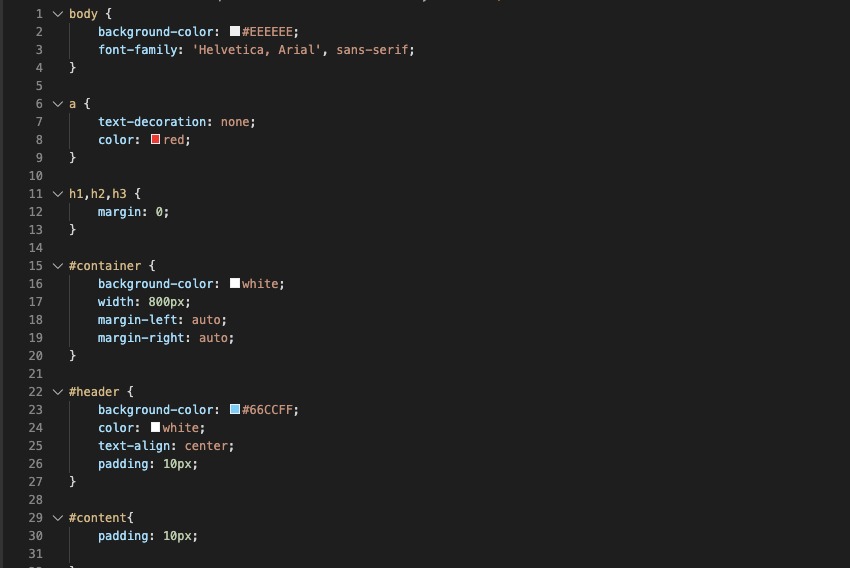
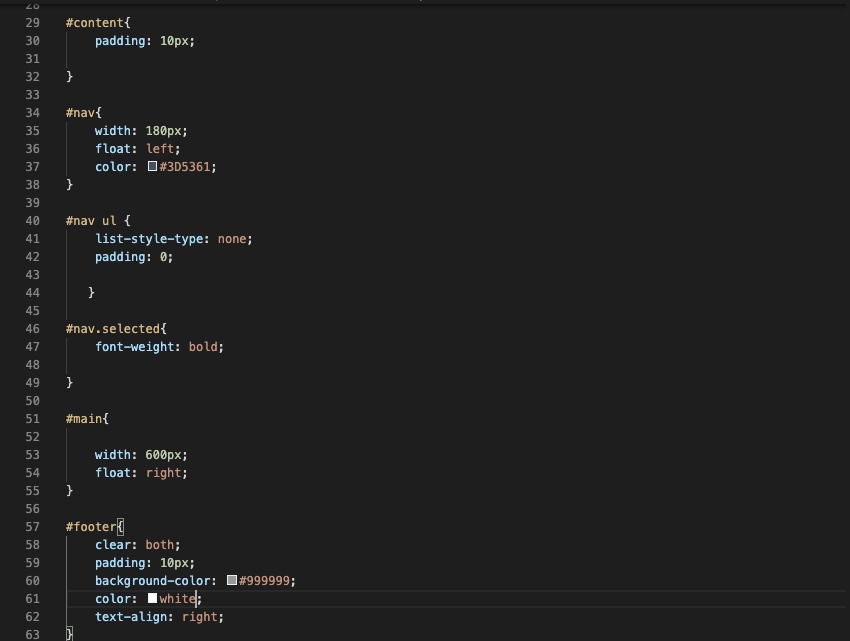
However, this meant only a plain text without any style in it.Hence, he added in a stylesheet through css that he would personalise later on using the link relationship. Below is the coding for the style sheet that I used to follow for the website:


I then used his template to personalised my own website for this module by changing the size, colours, fonts and adding pictures to it.This website is a documentation of how I changed his template to be my owm.
From the video, these are some steps one has to consider when building the basics of a website. Firstly, sketching out a template on how you would like the layout to look like would be useful as it saves times to go back and forth and visualise on what you want. Secondly, creating different files for different html pages and storing it under a folder where you can link it back later, when you would like to add more on. Third, using a text editor such as Atom or even Visual Studio Code to do your html and css. Once done, always ensure to click on the file to preview your website and check for any errors made.From there, one can make changes accordingly.